1. Định nghĩa thẻ Input
2. Các thuộc tính của thẻ Input - Attributes
Thuộc tính value
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>HTML Input Attributes</title>
<meta charset="utf-8">
</head>
<body>
<div class="container-xl">
<h1 style="margin: 20px auto; text-align: center;">HTML Input Attributes</h1>
<form action="">
<label>First name:</label><br>
<input type="text" id="firstname" name="firstname" value="Elon"><br>
<label>Last name:</label><br>
<input type="text" id="lastname" name="lastname" value="Musk">
</form>
</div>
</body>
</html>
Thuộc tính readonly
Thuộc tính chỉ định rằng trường dữ liệu đầu vào chỉ có thể đọc, không thay đổi được. Tuy nhiên dữ liệu của thẻ input cũng có thể sao chép và cũng được gửi đi khi submit form.
<form action="">
<label>First name:</label><br>
<input type="text" id="firstname" readonly name="firstname" value="Elon"><br>
<label>Last name:</label><br>
<input type="text" id="lastname" readonly="" name="lastname" value="Musk">
</form>
Thuộc tính disabled
Thuộc tính chỉ định rằng trường dữ liệu đầu vào sẽ bị vô hiệu hoá. Trường dữ liệu đầu bị vô hiệu hoá không sử dụng được và cũng không được chấp nhận.
<form action="">
<label>First name:</label><br>
<input type="text" id="firstname" disabled name="firstname" value="Elon"><br>
<label>Last name:</label><br>
<input type="text" id="lastname" readonly name="lastname" value="Musk">
</form>
Thuộc tính size
Thuộc tính chỉ định chiều rộng hiển thị của khung nhập, được tính bằng ký tự của trường dữ liệu đầu vào. Giá trị mặc định của thuộc tính size là 20 ký tự.
<form action="">
<label>First name:</label><br>
<input type="text" id="firstname" name="firstname" value=""><br>
<label>Last name:</label><br>
<input type="text" id="lastname" size="40" name="lastname" value="">
</form>
Thuộc tính maxlength
Đây là thuộc tính chỉ định số ký tự tối đa được phép nhập vào thẻ.
<form action="">
<label>First name:</label><br>
<input type="text" id="firstname" name="firstname" value=""><br>
<label>Last name:</label><br>
<input type="text" id="lastname" maxlength="10" name="lastname" value="">
</form>
Thuộc tính min và max
Chỉ định giá trị tối thiểu và tối đa cho trường dữ liệu đầu vào của thẻ. Thuộc tính này thường được sử dụng với các loại dữ liệu đầu vào như số, ngày, ngày giờ, tháng, giờ, ngày trong tuần.
Ví dụ cụ thể như chúng ta chỉ muốn người dùng nhập vào từ 01/0//2020 đến 31/12/2020, và giới hạn số nhập vào từ 1 đến 10 thì chúng ta có thể sử dụng đoạn code sau:
<form action="">
<label>Min Date:</label><br>
<input type="date" id="min_date" name="min_date" min="2020-01-01"> (after 2020-01-01)<br><br>
<label>Max Date:</label><br>
<input type="date" id="max_date" name="max_date" max="2020-12-31"> (before 2021-01-01)<br><br>
<label>Quantity:</label>
<input type="number" id="quantity" name="quantity" size="2" min="1" max="10">(between 1 and 10)
</form>
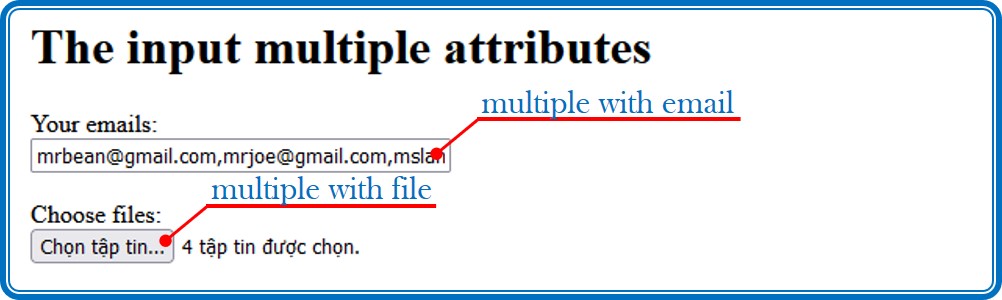
Thuộc tính multiple
Cho phép người dùng nhập nhiều hơn một giá trị vào trường đầu vào. Thuộc tính này chỉ hoạt động với các loại đầu vào: email và file.
<form action="">
<label for="emails">Your emails:</label><br />
<input type="email" id="emails" name="emails" multiple size="40"><br><br>
<label for="files">Choose files:</label><br>
<input type="file" id="files" name="files" multiple>
</form>
Thuộc tính pattern
Chỉ định giá trị nhập vào theo một biểu mẫu nhất định. Giá của trường đầu vào sẽ được kiểm tra lại khi submit form.
<form action="/action_page.php">
<label>Zip code:</label>
<input type="text" id="zipcode" name="zipcode" pattern="[0-9]{6}" title="Zipcode phải là 6 số">
<input type="submit" value="Submit">
</form>
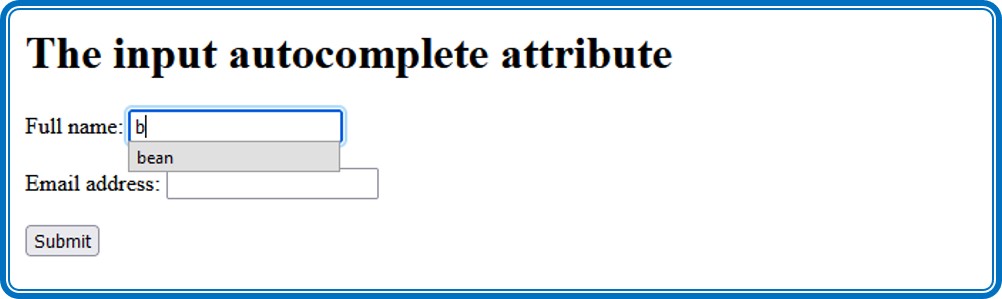
Thuộc tính autocomplete
Chỉ định biểu mẫu hoặc trường nhập liệu có nên bật hoặc tắt tính năng tự động hoàn thành hay không. Autocomplete cho phép trình duyệt dự đoán giá trị mong muốn. Khi người dùng nhập vào một giá trị, trình duyệt sẽ hiển thị các tuỳ chọn cho người dùng dựa trên các giá trị đã được nhập trước đó.
<form action="/action_page.php" autocomplete="on">
<label>Full name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label>Email address:</label>
<input type="email" id="email" name="email" autocomplete="off"><br><br>
<input type="submit" value="Submit">
</form>Thuộc tính list
Thuộc tính list dùng để tham chiếu đến danh sách dữ liệu (<datalist>) chứa các tùy chọn được thiết lập trước cho <input>. Câu này hơi khó hiểu đúng không các bạn? Các bạn xem ví dụ dưới đây sẽ hiểu rõ hơn.
<form action="/action_page.php" autocomplete="on">
<label>Product:</label>
<input list="prolist" name="prolist">
<datalist id="prolist">
<option value="glasses">
<option value="shoes">
<option value="shirt">
<option value="dress">
<option value="hat">
</datalist>
<input type="submit" value="Submit">
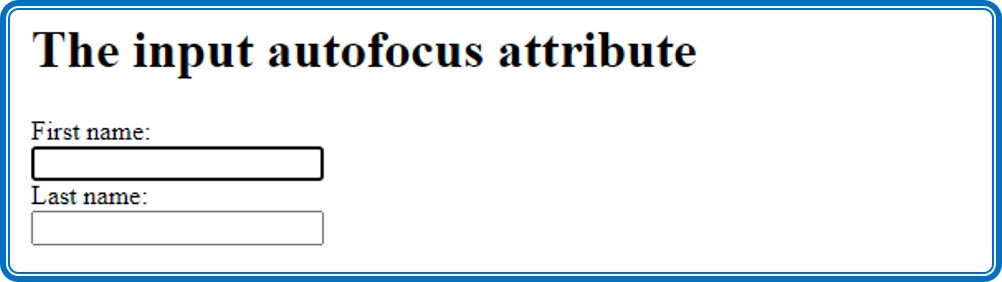
</form>Thuộc tính autofocus
Thuộc tính chỉ định trường đầu vào sẽ được lấy tiêu điểm khi trang được tải lên.
<form action="/action_page.php">
<label>First name:</label><br>
<input type="text" id="firstname" name="firstname" autofocus value=""><br>
<label>Last name:</label><br>
<input type="text" id="lastname" name="lastname" value="">
<input type="submit" value="Submit">
</form>Thuộc tính step
Thuộc tính này khoảng số hợp quy cho trường dữ liệu đầu vào.
<form action="/action_page.php">
<label>Points:</label>
<input type="number" id="points" name="points" step="2">
<input type="submit" value="Submit">
</form>Thuộc tính required
Thuộc tính required chỉ định rằng một trường đầu vào phải được điền trước khi gửi biểu mẫu..
<form action="/action_page.php">
<label>User name:</label><br>
<input type="text" id="username" name="username" required value="">
<input type="submit" value="Submit">
</form>Thuộc tính placeholder
Thuộc tính hiển thị một gợi ý ngắn mô tả giá trị mong muốn của trường đầu vào (giá trị mẫu hoặc mô tả ngắn về định dạng mong muốn).
<form action="/action_page.php">
<label for="phone">Phone number:</label>
<input type="tel" id="phone" name="phone" placeholder="84-915-678-478" pattern="[0-9]{2}-[0-9]{3}-[0-9]{3}-[0-9]{3}"><br><br>
<input type="submit" value="Submit">
</form>






















No comments: