Bài viết này tôi sẽ chia sẻ với các bạn phương pháp thêm mới, sửa và xoá một thành phần vào table trong database. Có hai cách thông dụng nhất là hiện nay là:
- Sử dụng submit Form
- Sử dụng Ajax
Cả 2 cách này đều có ưu điểm và nhược điểm riêng, nhưng cũng chỉ cho một kết quả như nhau. Tuỳ theo người lập trình thích và quen sử dụng loại nào mà thôi. Trong phần này chúng ta sẽ thiết kế phần giao diện cho ưng ý trước, phần sau sẽ trình bày tiếp hai cách xử lý dữ liệu.
Thiết kế giao diện
Như bao nhiêu bài viết khác, bước đầu tiên chúng ta tạo dự án mới và thêm file index.php vào dự án. Các bạn luôn nhớ từng bước thay đổi code phải chạy thử xem thay đổi ra sao nhé. Tới đây chúng ta chạy thử dự án từng xem.
<!-- index.php -->
<!DOCTYPE html>
<html>
<head>
<title>Add New, Edit, Delete Employee Using Ajax In PHP</title>
<meta charset="utf-8">
</head>
<body>
<div class="container-xl">
<div class="cls-employee">
<div class="row">
<div class="col-md-9">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>Name</label>
<input type="input" id="emp_name" name="emp_name" class="form-control">
</div>
<div class="form-group">
<label>Phone</label>
<input type="input" id="emp_phone" name="emp_phone" class="form-control">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Age</label>
<input type="input" id="emp_age" name="emp_age" class="form-control">
</div>
<div class="form-group">
<label>Email</label>
<input type="input" id="emp_email" name="emp_email" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Address</label>
<input type="input" id="emp_address" name="emp_address" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-right">
<input type="hidden" id="idemp" name="idemp" value="">
<button disabled class="btn btn-primary btn-save">Save</button>
<button class="btn btn-success btn-action">Add New</button>
</div>
</div>
</div>
<div class="col-md-3">
<div style="min-height: 204px; margin-bottom: 0px;" class="form-group">
<div class="logo-thumb">
<img id="imgSrc" src="images/no-image.png">
<div id="uploadCover" class="logo-thumb-cover">
<i class="fa fa-plus-square"></i>
<input type="file" name="HinhAnh" id="imgUpload" accept="image/*" title="Click để thay đổi hình ảnh!">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<h3 style="margin-left: 20px;">Employee List</h3>
<div class="table-responsive">
<table id="emptable" class="table table-striped">
<thead>
<tr>
<th>No.</th>
<th>Name</th>
<th>Phone</th>
<th>Age</th>
<th>Email</th>
<th>Address</th>
<th></th>
</tr>
</thead>
<tbody id="emp_list"></tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
Chạy ra giao diện rất bừa bộn đúng không các bạn. Bởi thế chúng ta mới cần đến CSS để sắp xếp lại đội hình cho ngăn nắp và chỉnh chu hơn. Tiếp theo các bạn thêm thư viện CSS, jQuery bên dưới vào nhé. Trong quá trình viết code, các bạn nên siêng viết comment (chú thích cho code) cho từng đoạn code. Để một ngày đẹp trời nào đó, xem lại còn nhớ công dụng của nó là làm gì. Cái này mình cũng tự khuyên bản thân hoài, mà làm thì cũng ít, hihi. Mong rằng các bạn siêng hơn, sẽ hữu ích lắm đấy nhé.
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- Ionicons -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css">
<style>
.cls-employee{
box-shadow: 1px 1px 5px #999;
padding: 20px;
}
.table-responsive{
padding: 20px;
}
.logo-thumb{
margin-top: 0px;
padding: 10px;
box-shadow: 0 0 0 1px rgba(63,63,68,.05), 0 1px 3px 0 rgba(63,63,68,.15);
border-radius: 3px;
display: block;
overflow: hidden;
width: 85%;
margin-left: auto;
margin-right: auto;
}
.logo-thumb .logo-thumb-cover{
width: calc(100% - 85px);
height: 242px;
display: none;
border-radius: 3px;
float: left;
position: absolute;
background-color: rgba(0, 0, 0, 0.3);
z-index: 19;
}
.logo-thumb .logo-thumb-cover:hover{
cursor: pointer;
}
.logo-thumb:hover .logo-thumb-cover{
display: flex;
}
.logo-thumb-cover i{
color: #fff;
font-size: 35px;
width: 100%;
text-align: center;
padding-top: 110px;
}
input#imgUpload {
opacity: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
cursor: pointer;
position: absolute;
display: inline-block;
overflow: hidden;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing: border-box;
}
.logo-thumb img{
float: left;
margin: 0;
height: 242px;
width: 100%;
}
.logo-thumb img:hover{
cursor: pointer;
}
</style>
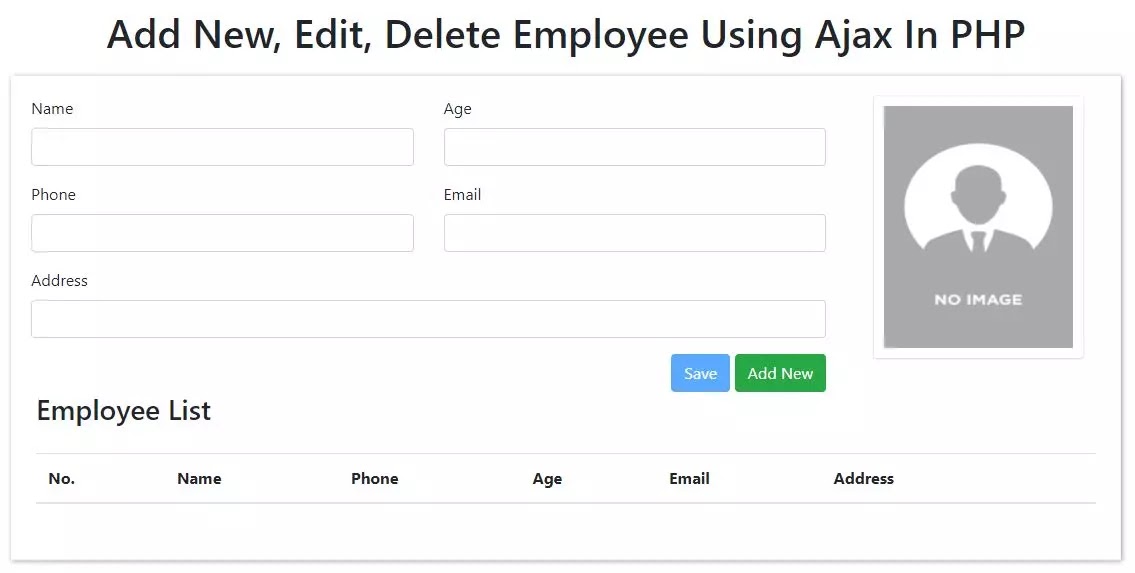
Sau khi thêm xong thư viện và CSS trên vào, chúng ta chạy lại dự án xem đã ưng ý chưa. Nếu chưa ưng ý thì các bạn tiếp tục chỉnh sửa CSS nhá, riêng mình thấy thế cũng ngon lắm rùi ạ.











No comments: